Cannot Read Property 'find' of Undefined Mongoose
One of the well-nigh mutual type errors in JavaScript is the famous "Cannot read property of undefined". This error occurs when you try to read or access a property on an object that is undefined. Another common case that is caused by a similar issue, is when you get the same fault message, merely with null instead of undefined.
Cannot read property of null

Why does this happen?
Imagine the following situation. You have a user object that is initially undefined, and it is populated through a fetch request. Your server is down and so it returns with an undefined value, simply you lot didn't handle this failure path, and you still try to read properties from the user object:
let user; // The variable is set to undefined user = wait getUser (id) ; // The request fails and returns `undefined`, but it is not handled panel. log (user.name) ; // You endeavour to log the `proper noun` property of the `user` object, that is still `undefined` Copied to clipboard!
The variable in the code instance above is declared, merely its value is nonetheless set to undefined. Hither you are substantially trying to do the following:
panel. log ( undefined .name) ; // This volition throw "Cannot read holding 'name' of undefined" // Same as if the request returns with a `zero` and you effort to read properties from that console. log ( null .name) ; // This will throw "Cannot read property 'name' of null" Copied to clipboard!
Since undefined is non an object, you lot volition become a TypeError, similar the one beneath. And then how can we avoid this?

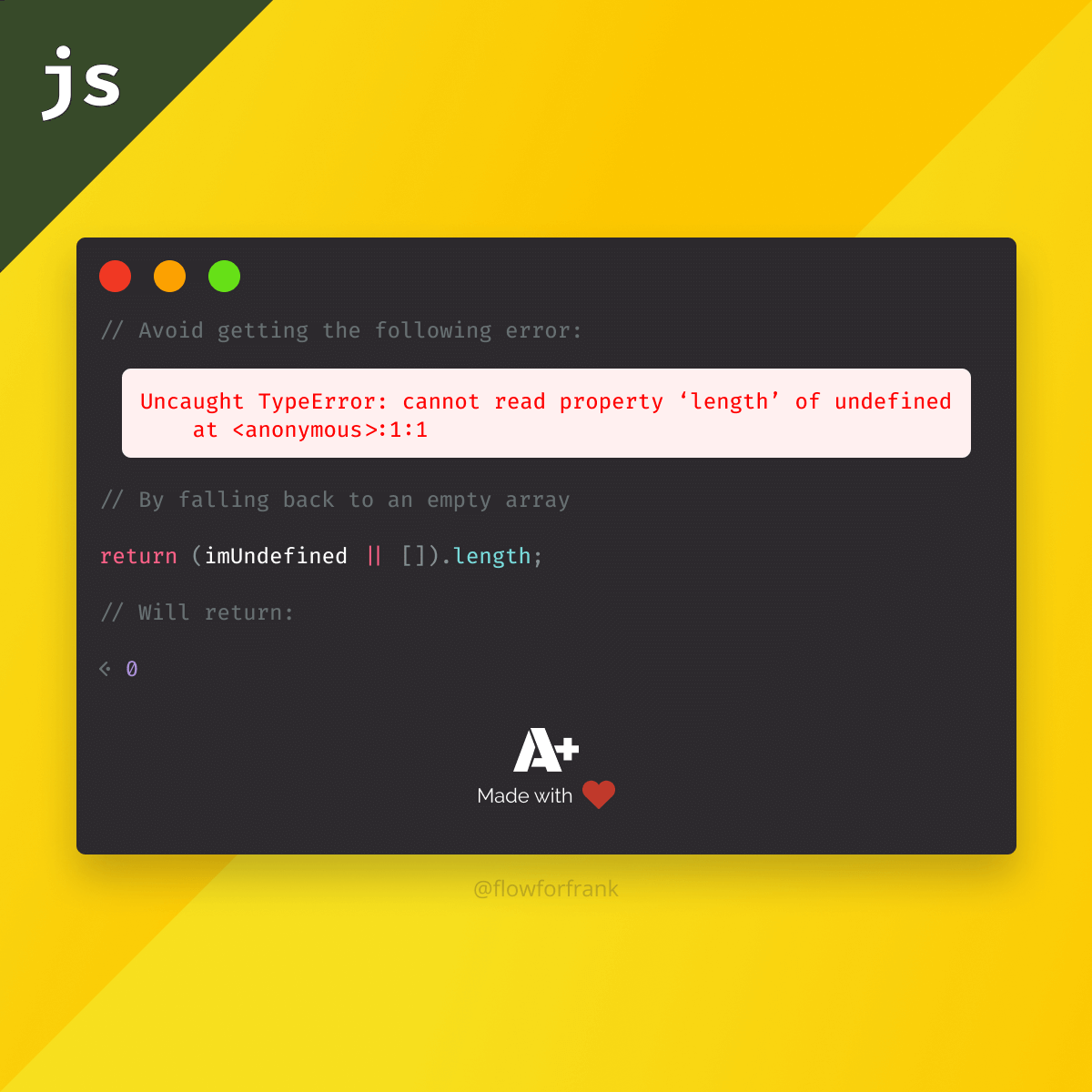
Avoiding errors
To avoid getting these types of errors, nosotros need to make sure that the variables nosotros are trying to read exercise have the correct value. This can be done in various ways. We can do if checks before dealing with objects whose values are bound to change:
if (user !== undefined ) { // Here `user` is surely not `undefined` } if ( typeof (user) !== 'undefined' ) { // We tin can also utilise the `typeof` operator } Copied to clipboard!
A much cleaner solution however is to utilise the logical OR operator, when y'all assign a value to a variable, or even ameliorate, when you render the value from the function:
// Assign a fallback during declaration user = getUser (id) || { } ; // Assign a fallback during render const getUser = id => { ... return userResponse || { } ; } ; Copied to clipboard!
If getUser returns undefined or aught, and so nosotros can fall back to an empty object, and assign that to the user variable. This way, if we try to admission user.proper name, we will become undefined, equally we don't have that property on the user object, but we even so have an object to work with, and then we don't go an mistake. We can too use TypeScript to hands spot these types of mistakes right inside our IDE.

Resources:
- Logical OR operator
- The
typeofoperator
📚 Become access to sectional content
Want to go access to exclusive content? Back up webtips to get access to tips, checklists, cheatsheets, and much more. ☕
Become access 
Courses




Source: https://www.webtips.dev/webtips/javascript/avoid-getting-cannot-read-property-of-undefined-in-javascript

0 Response to "Cannot Read Property 'find' of Undefined Mongoose"
Post a Comment